Hooray! Now, Selina Wing's blog become different and new as it have cool sliders and clear so simple. I prefer the simple and easy to read my blog, so I feel it's better. I still put icon and design symbol "wing" are around my blog because it get "Selina Wing" as name blog. I also test my new template at http://ami.responsivedesign.is/ so it looks good for the tablet, mobile phone, desktop PC and laptop!
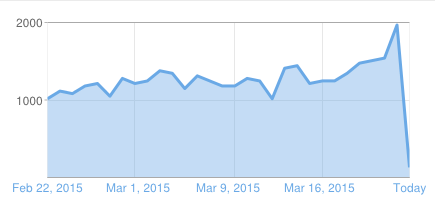
I need a change on my blog because nowadays many people always use the tablet, and smartphone during our age of technology already. Why? You can see my statistics below;
That is why I surprised that the users still use Android, iPad, Nokia, Blackberry and other phone/tablets to view my blog until now! Chrome and Firebox still be popular, I love both browsers too! Mostly, I used my browser, Mozilla Firebox as I have two reasons; to edit websites and coding and my laptop can get the browser are light and fast.
How about my timeline of template from 2007 till 2014? Be honest, I already lost old layout image (2006-2007), I don't know where it is. I still have two templates (2008-2011) and (2011-2014), please see my old template pictures below;
My old template already be 4 years old since I changed this layout in year 2011. Many of my friends liked this theme because it bring an enjoyable of feeling to the young readers and adults who like to read it. There are few half widgets still be used around Selina Wing's blog.
Can you remember this layout from year 2008? I still feel that this layout looks like kid's theme only! Haha, because I was very young, and still learning about how to edit the template by my own. I also don't know the coding HTML, then I interested in the designing so much. I don't know how I can become good at coding when I keep myself to be practice on all times! Thanks to the bloggers who share the tutorial and Internet too! I am happy with my blogging skill. I still work on the Joomla, wordpress and other CMS! I hope you all enjoy to read and support my blog, Selina Wing ya
Thank you very much, my readers!
|
|

























2 Comments